Qt C++앱 Android 배포하기(개발환경구축)
개요
이번 포스팅은 C++과 Qt를 이용해 안드로이드 앱을 만드는 과정을 진행할 계획입니다.
앱은 간단한 샘플로 제작하고, Qt를 이용해 C++ Android 개발환경을 구축하는 방법에 대해 집중해 보았습니다.
저 또한 데스크탑 환경이 아닌 낯선 모바일 개발환경을 처음 접했을 때, 이 부분이 가장 어려웠습니다.
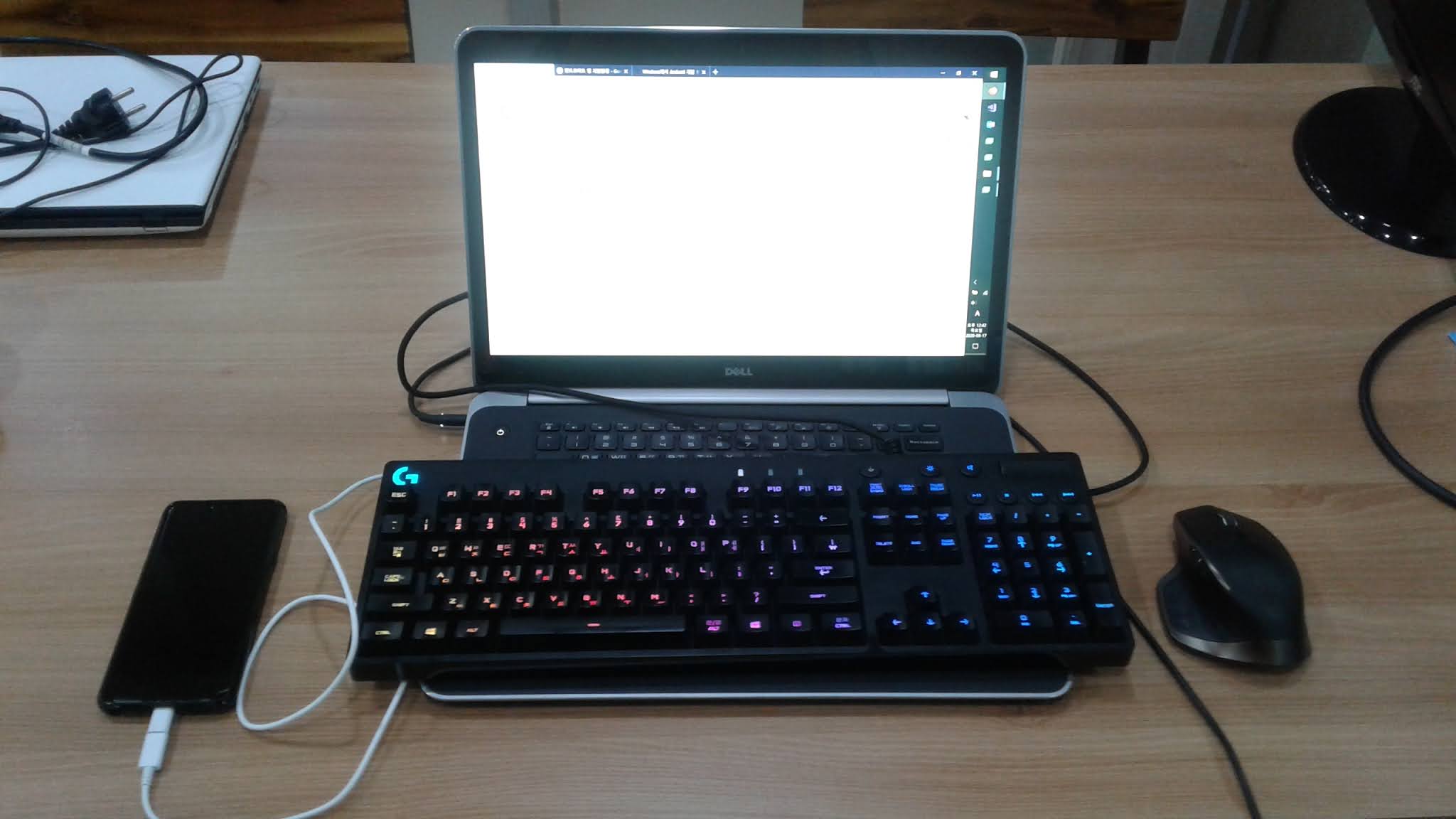
결과부터 살펴보면 PC와 폰을 연결해 Qt의 Cross Platform 을 이용,
Windows 플랫폼에서 개발->Android 플랫폼에서 실행으로 구성되어
있습니다.

|
|
| [Windows 10, LG G7 연결] |

|
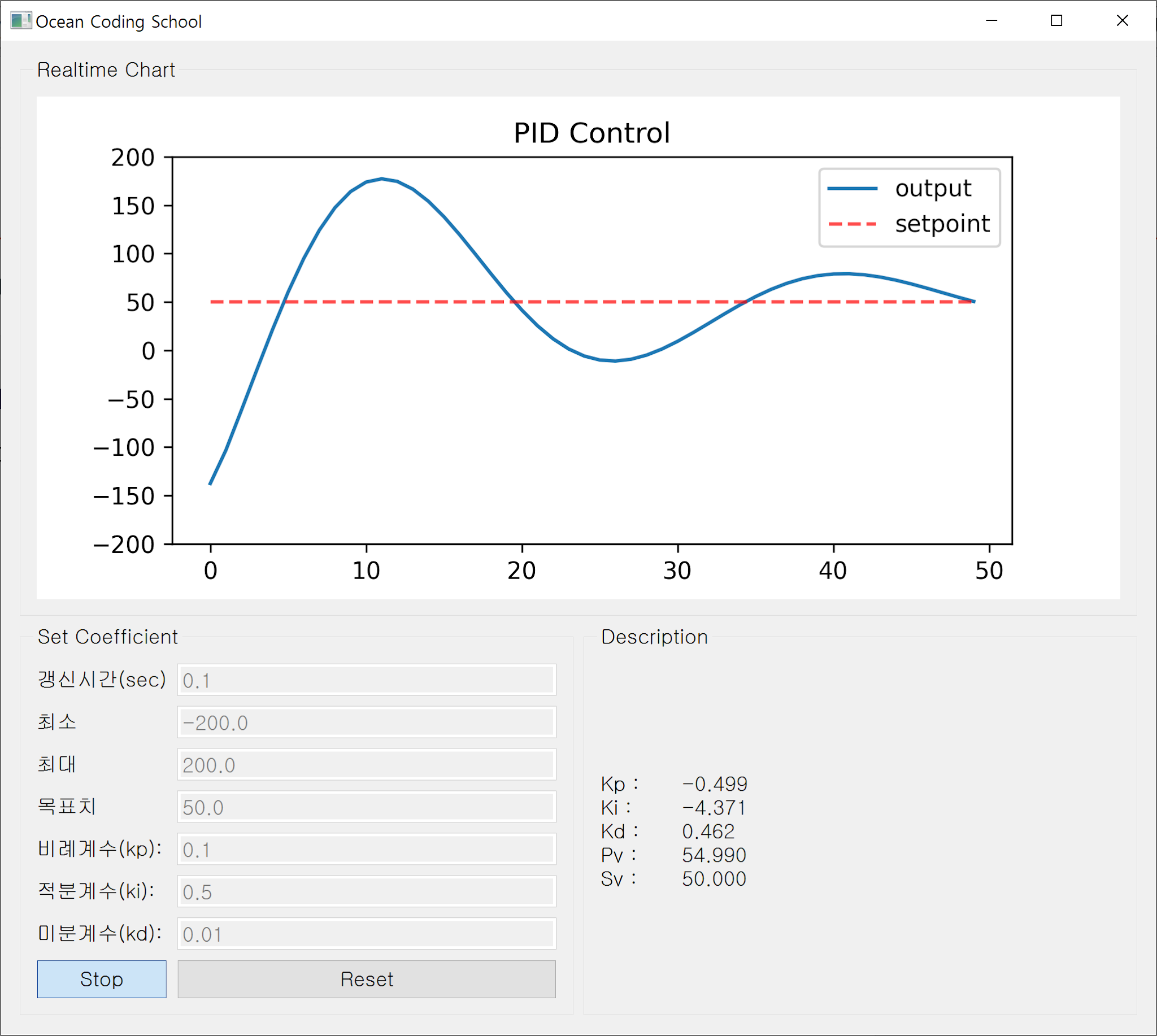
| [Qt 앱 실행화면] |
물론 이 방법 외에도 안드로이드 앱을 만들 수 있는 개발환경은 다양합니다.
Android Studio(Java or Kotlin), Microsoft Xamarin(C#) 등 선호하는
방법으로 개발환경은 스스로 선택하면 되겠습니다.
개발 환경 구축
- Qt
- Android Studio
- Android NDK
- Java JDK
1. Qt 설치
1.1 안드로이드 체크

|
| [Qt 설치 옵션, Qt] |
1.2 MinGW 8.1 64bit 체크

|
|
[Qt 설치 옵션, Developer and Designer Tools] |
2. Android Studio 설치
2.1 Android Studio 링크, 다운로드 후 설치

|
|
[Android Studio 다운로드] |
2.2 설치 완료 후 Configure -> SDK Manager 선택

|
|
[Android Studio 설치 후 실행] |
2.3 Android SDK 선택 후 설치 (참고로 제 폰은 Android 버전 10.0)

|
| [SDK Platforms, 필요한 SDK 설치] |
2.4 SDK Tools 탭에서 필요한 툴 설치 (Google USB Driver 필수)

|
|
[SDK Tools, 필요한 Tools 설치] |
3. Android NDK 다운로드
3.1 Android NDK 링크, 다운로드

|
|
| [Android NDK 다운로드] |
3.2 NDK 압축파일을 적당한 곳에 풀고 위치만 기억

|
|
[NDK 폴더 경로] |
저는 Android Studio 가 설치된 C:\Uesr\AppData\Android\SDK\ 아래에 NDK 폴더를 만들어 두었지만 아무곳이나 상관은 없습니다.
사실 제가 설치한 Qt 5.15.1 버전에서는 Qt Option -> Device에서 NDK를
추가하는 기능이 존재하므로 이 과정은 불필요하지만, 이전 버전에서는 필요한
과정이었습니다.
위 그림에서 NDK 2가지가 설치되어 있는 이유도 Qt가 Android SDK 설정을 진행하며
NDK를 자신에 맞는 버전을 추가로 설치했기 때문입니다.
4. Java JDK 설치
4.1
Java JDK 링크, 다운로드 후 설치 (오라클 회원가입, 계정 필요)

|
|
[Java JDK 다운로드] |
5. Qt Creator Android 환경 설정

|
||
| [Devices -> Android 탭 선택] |

|
|
[Java JDK 경로 설정] |

|
| [Android SDK, NDK 경로 설정] |

|
|
[Android openSSL 설정] |

|
| [AVD 추가] |

|
| [Qt Kit 설정] |
제가 게시물을 작성하며 경험해 본 오류는 아래와 같습니다.
- Android Kit 이 노란색으로 2개가 생성.
안드로이드 Kit의 컴파일러 설정이 각 arm, x86 2개로 따로 잡히는데, 그 Kit의 이름이 동일해 발생하는 오류 (x86 kit은 그 이름에 _x86을 붙여 따로 설정 후 OK)

|
| [kit 이름 충돌 방지] |
- MinGW Compiler 버전 8.1 미만인 경우
Qt Document를 참조하면, 안드로이드 5.0이상은 MinGW 버전 8.1 설치 필요

|
|
[Qt 참조 문서] |

|
|
[Qt Creator MinGW Compiler 설정] |
여기까지 문제가 없다면 드디어 Android 개발환경이 끝났습니다.
이제 코드만 짜서 돌려보면 됩니다.
소스코드
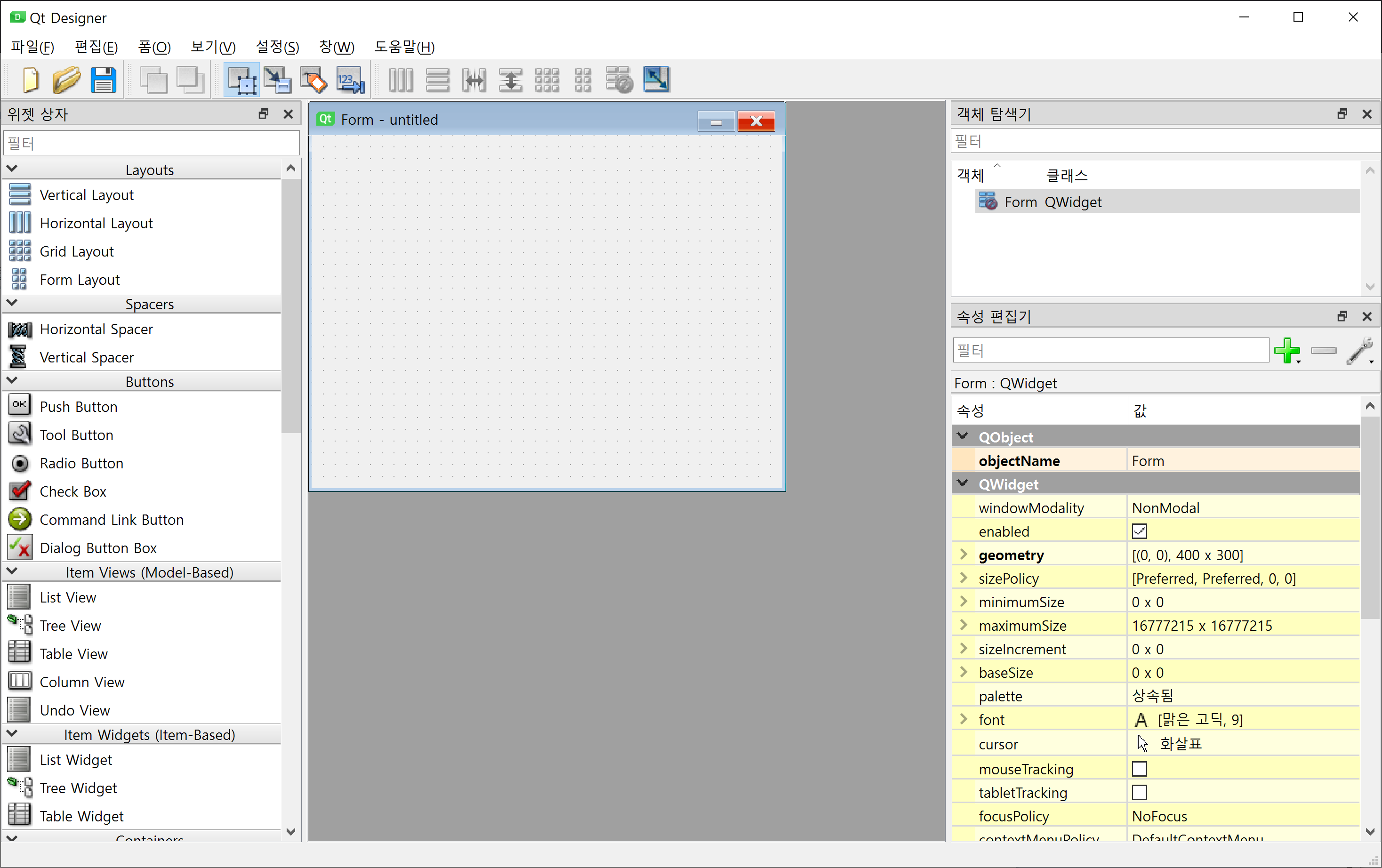
1. Qt Creator Project 생성
2. Qt Creator Project 코드 작성
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <qlabel.h>
#include <QVBoxLayout>
class QPainter;
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
QLabel m_label;
QVBoxLayout m_vbox;
protected:
void paintEvent(QPaintEvent* e);
};
#endif // WIDGET_H
- QLabel 객체와 배치를 위한 QVBoxLayout 객체 선언
- QPainter class 전방 선언 (포인터인 경우 가능)
- QWidget paintEvent() 함수 재정의 (위젯 갱신시 호출)
2.2 widget.cpp 소스코드
#include "widget.h"
#include "ui_widget.h"
#include <qpainter.h>
Widget::Widget(QWidget *parent) : QWidget(parent)
{
m_label.setText("Hello World");
m_label.setAlignment(Qt::AlignTop|Qt::AlignHCenter);
m_vbox.addWidget(&m_label);
this->setLayout(&m_vbox);
}
Widget::~Widget()
{
}
void Widget::paintEvent(QPaintEvent *e)
{
Q_UNUSED(e)
QPainter qp;
qp.begin(this);
QRectF rect(this->rect());
qp.drawLine(rect.topLeft(), rect.bottomRight());
qp.drawLine(rect.topRight(), rect.bottomLeft());
qp.end();
}
생성자 함수 코드 서명
- 생성자에 라벨 문자열 설정, 정렬
- 수직 레이아웃 박스에 라벨 추가
- 위젯에 레이아웃 박스 배치
paintEvent() 함수 코드 설명
- QPainter 객체 생성
- drawLine() 함수로 양쪽 대각선 선 그리기
3. Qt Creator Project 컴파일, 실행
- 실제 폰 해당 제조사 (삼성, LG 등) USB 드라이버를 설치하고 개발자 모드 사용
- 개발자 모드에서 USB 디버깅 허용

|
|
[에뮬레이터 실행시 결과] |

|
| [실제 폰에서 앱 실행] |
에뮬레이터, 실제폰 모두 이상없이 동작함을 확인 할 수 있습니다.
이상으로 모든 설명을 마칩니다.
감사합니다.
"Qt6 를 이용한 Android 앱개발" 글을 최근 (2023.09) 업데이트 하였습니다.
Link : C++ 예제 (Qt Android 게임개발)












댓글
댓글 쓰기